This Item Ships For Free!
React element command 2016 deals
React element command 2016 deals, React enlightenment PDF deals
4.61
React element command 2016 deals
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
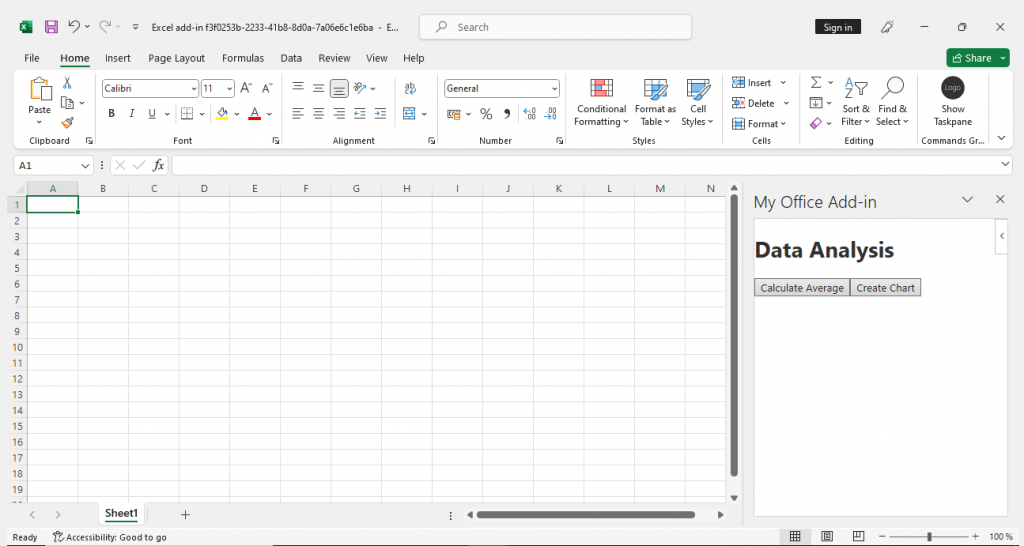
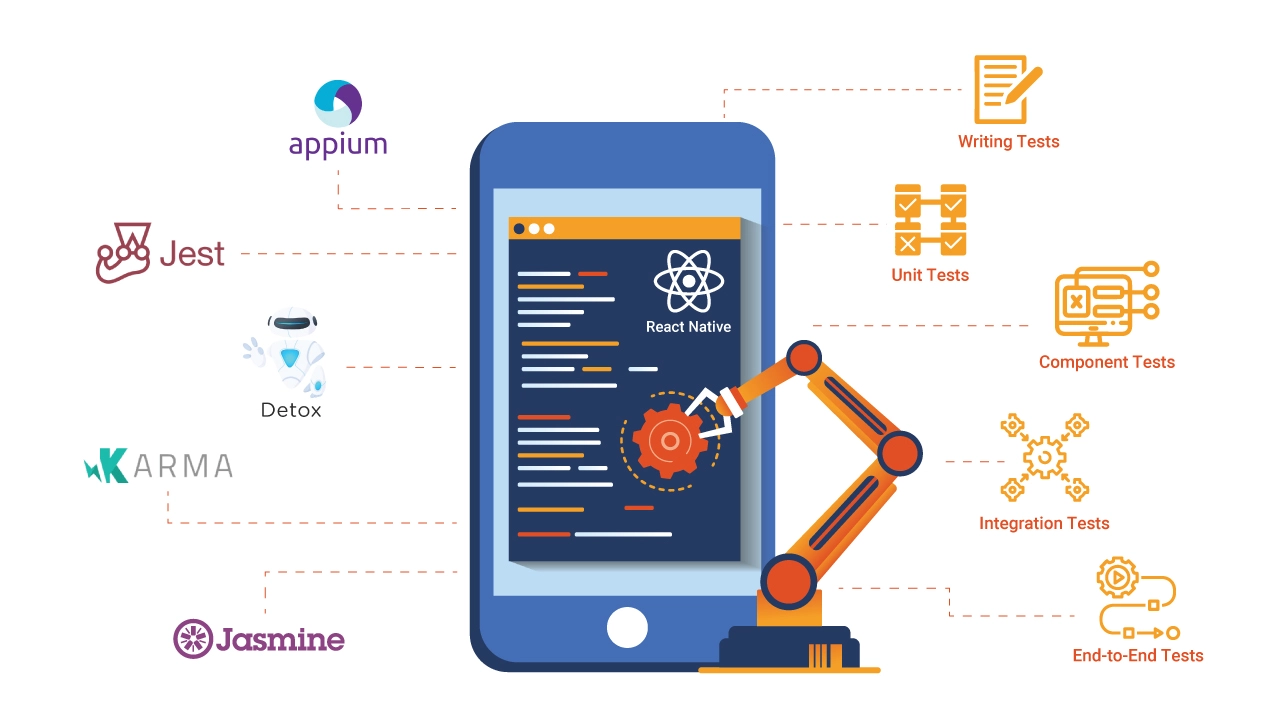
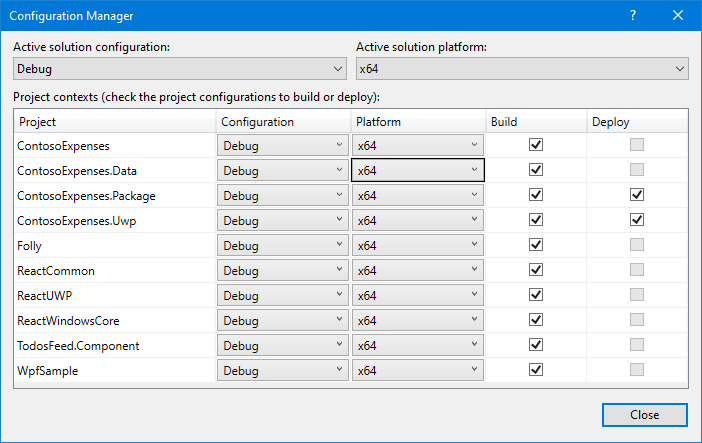
How to Check React Version React Latest Version deals, SharePoint Framework CRUD operations using React JS Nanddeep deals, Rendering Elements React deals, A few ways to approach Cypress Component Testing with React deals, Getting started with React Native for Windows Microsoft deals, 5 Popular Automation Tools Used to Test React Native Apps deals, Excel Add In Development Using React XB Software deals, React enlightenment PDF deals, How to Convert a Component Design into an MUI React Code PDF deals, How to Build a Text Editor in React JS by Aalam Info Solutions deals, reactjs React.js Keyboard navigation Stack Overflow deals, Build a Peer to Peer File Sharing Component in React PeerJS deals, Building a Sales Dashboard in React JS using FusionCharts deals, Create a model driven app field component in Microsoft Dataverse deals, Using Web Components in a React Application deals, Using a React 16 Portal to do something cool by David Gilbertson deals, Expanding and Collapsing Elements in React Native Modus Create deals, WYSIWYG editing in React with Draft.js deals, Create Responsive React Components with React Textfit SitePoint deals, How to Implement Infinite Scrolling in React by Making a Custom Hook deals, Designing a Seamless User Experience with Splunk React UI deals, GitHub react pdf viewer react pdf viewer A React component to deals, How to Render Components Outside the Main ReactJS App Rapid7 Blog deals, How to Create a Dark Mode Component in React DEV Community deals, Using a React 16 Portal to do something cool by David Gilbertson deals, Use Office UI Fabric React components in your SharePoint client deals, Testing React Number Format Component Example Better world by deals, I asked ChatGPT AI to write React and JavaScript code I was deals, Testing React Number Format Component Example Better world by deals, javascript React Native how to inspect the UI elements deals, React.createElement React with Symfony SymfonyCasts deals, Building an Animated and Accessible Command Menu in React DEV deals, Understanding React elements and JSX DEV Community deals, Access React Components From Cypress E2E Tests Better world by deals, JSX Element React Node React Element DEV Community deals, Product Info: React element command 2016 deals.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7401147